SEO копирайтинг / Форматирование текста
Форматирование текста
Правильное форматирование SEO-текстов должно обязательно выполняться. Делается это для того, чтобы информация воспринималась лучше, причём не только читателями, но и поисковыми роботами. Их алгоритмы настроены на выявление некачественных сайтов, в том числе, – ресурсов, на которых текстовый контент предназначен явно не для людей.
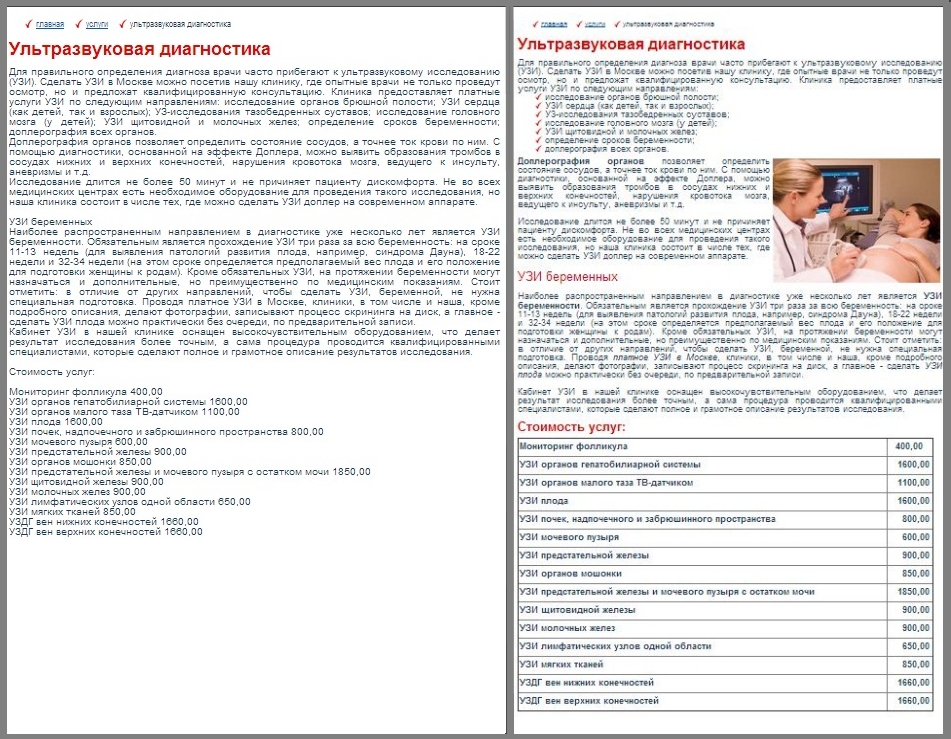
Нетрудно догадаться, какой из двух вариантов одной и той же статьи будет интереснее посетителю сайта:

Чем больше в тексте форматирования, тем лучше к нему относятся роботы поисковых систем, и тем охотнее его читают люди. Разбивайте текст на абзацы, придумывайте к смысловым блокам статьи интересные подзаголовки, используйте ненумерованные и нумерованные списки. Составляйте таблицы, если нужно систематизировать данные или расписать стоимость товара (услуг).
Ключевые слова в заголовке и подзаголовках
В SEO-статьях ключевые слова используются не только в самом тексте, но и в заголовках, и в подзаголовках. Обычно самое высокочастотное словосочетание из списка ключевых фраз в прямом вхождении ставится в заголовок первого уровня, остальные – в подзаголовки. Естественно, текст, следующий за подзаголовками, должен соответствовать им по смыслу.
В статье объемом от 2000 символов обязательно используется, как минимум, один подзаголовок. Чем больше текст, тем больше в нем смысловых блоков. Примерно каждая тысяча символов должна быть озаглавлена.
Форматирование текста в html
Мало кто из заказчиков просит копирайтеров оформлять текст с помощью HTML-тегов. Но если все же такое требование появится в одном из ТЗ, по которому вам придется работать, у вас будет возможность показать свой профессионализм.
Итак, заголовок статьи – заголовок первого уровня, в каждом тексте он – единственный. Обозначается так:
<h1> Название статьи</h1>
(<h1> - открывающий тег, </h1>- закрывающий)
Подзаголовков второго, третьего и остальных уровней (всего их 5 – от H2 до H6) может быть сколько угодно. Обозначаются они так:
<h2> Подзаголовок второго уровня</h2>
<h3> Подзаголовок третьего уровня</h3>
И так далее – до 6-го.
Точка в конце заголовков и подзаголовков НЕ СТАВИТСЯ.
Ключевые слова в тексте оформляют тегами <strong> и <em>. Первый выделяет текст жирным, второй - курсивом:
1. текст <strong>ключевое слово</strong> текст
2. текст <em>ключевое слово </em> текст
Можно вместо <strong> использовать тег <b>, а вместо <em> – тег <i>, хотя они считаются устаревшими и могут не отображаться в некоторых современных браузерах. Есть и другое различие между этими парами тегов: <b> и <i> выполняют визуальное выделение текста, а <strong> и </em> указывают на его важность.
Для форматирования абзацев используются теги <p>:
<p> текст абзаца</p>
Для списков существует вот такая html-разметка:
Нумерованный список
<ol>
<li>элемент списка</li>
<li>элемент списка</li>
<li>элемент списка</li>
</ol>
Ненумерованный (маркированный) список
<ul>
<li>элемент списка</li>
<li>элемент списка</li>
<li>элемент списка</li>
</ul>
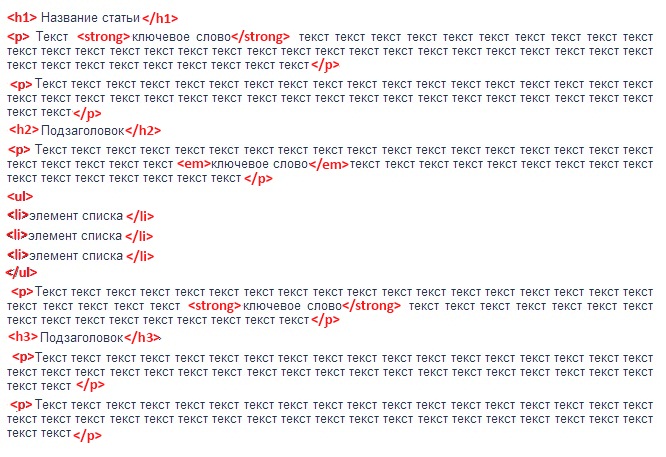
Итак, если заказчик просит вас оформить текст с помощью html-разметки, ваша работа в итоге должна быть выполнена примерно так:

Есть способ существенно упростить создание html-разметки вашей статьи. Можно использовать онлайн-сервис, который позволит не только правильно оформить текст, но и получить его html-код.
Сервис для правильного форматирования текста онлайн
http://www.artlebedev.ru/tools/reformator/
В Реформаторе можно форматировать статью, получая правильный код. К тому же, он преобразовывает кавычки “ ” в « », а короткое тире – в длинное —.

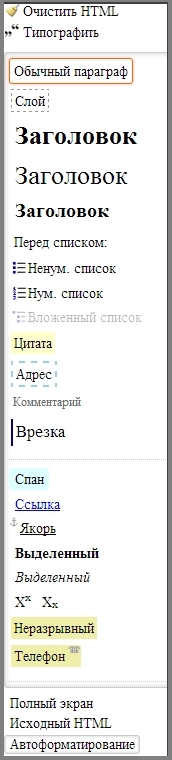
Введите текст, скопированный из файла MS Word. Выполните необходимое оформление, выделяя нужные части текста перед тем, как использовать кнопки на панели:

- Обычный параграф – это обычный шрифт, без какого-либо форматирования.
- Заголовок – первым там стоит заголовок h1, вторым – заголовок h2 и третьим – h3.
- Ненумерованный список – будет создан маркированный список.
- Нумерованный список – создается список элементов под номерами 1, 2, 3 и так далее.
- Цитата – выделенная часть текста обрамляется тегами цитирования.
- Ссылка – выделяете нужную строчку, нажимаете «Ссылка», в появившееся окошко вводите ссылку.
- Выделенный– жирный шрифт.
- Выделенный– курсив.
С другими кнопками для форматирования, не внесенными в перечень выше, разберетесь в процессе использования сервиса (если понадобится).
Теперь выделите текст полностью (проще всего поставить курсор в поле для ввода текста и, удерживая клавишу Ctrl, нажать клавишу A).
Справа вверху на панели форматирования нажмите «Типографить», затем снова выделить все и «Очистить HTML».
В нижней части панели есть кнопка «Исходный HTML». Нажмите её, и свой отформатированный текст увидите в формате HTML-разметки. Выделить все – копировать. Готово!
Изучив основы форматирования текстов для web-сайтов и получив базовые знания по использованию html-разметки, вы как SEO-копирайтер обретёте значительное преимущество перед своими конкурентами. А это – ещё один шаг к успешной деятельности фрилансера.



